Tolle Videoqualität, aber der Ton ist stellenweise mau, wer hat sich nicht bereits nach einem externen Mikrofon für das neue Android Smartphone gesehnt? Ob es möglich ist externe Mikrofone am eigenen Smartphone zu verwenden und welche Voraussetzungen dafür geschaffen werden müssen, das soll dieser Artikel so gut wie möglich darstellen.

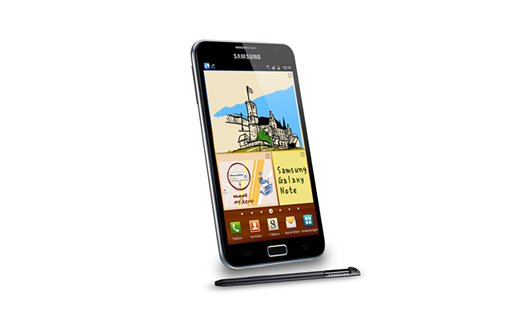
Je aktueller das Smartphone, so leistungsfähiger die Kamera – diese Aussage trifft beinahe immer zu und die Videos (Full HD ist im oberen Segment mittlerweile Standard) sind von überraschend guter Qualität, gerade wenn das Umgebungslicht ausreichend vorhanden ist. Wozu noch eine dedizierte Videokamera kaufen, wenn die Smartphones durchaus überzeugende Qualität liefern und man nicht auf entsprechende Gläser (Objektive) angewiesen ist oder sich frei im Brennweitenbereich bewegen, also „optisch Zoomen“ will. Die Bildqualität ist tatsächlich ansehnlich, das hier verlinkte Video ist mit dem Samsung Galaxy Note und einem Dauerlicht (Einstell-Licht eines Studioblitzes) aufgenommen worden. Selbst bei Zuhilfenahme künstlichen Lichtes, ist die HD-Qualität, gerade für unsere Zwecke von Produktaufnahmen, vollkommen akzeptabel. Nun hat das verwendete Samsung Galaxy Note eine sehr ordentliche Qualität, was die Sprachaufzeichnung mittels des eingebauten Mikrofons anbetrifft – andere Smartphones schneiden hier spürbar schlechter ab, liefern ein permanentes Hintergrundrauschen oder ähnliche Probleme. So gut die eingebauten Mikrofone auch sein mögen, immer dann wenn zunehmend Umgebungs- und Störgeräusche hinzukommen wird es sehr schnell sehr eng mit der Sprachaufnahme.
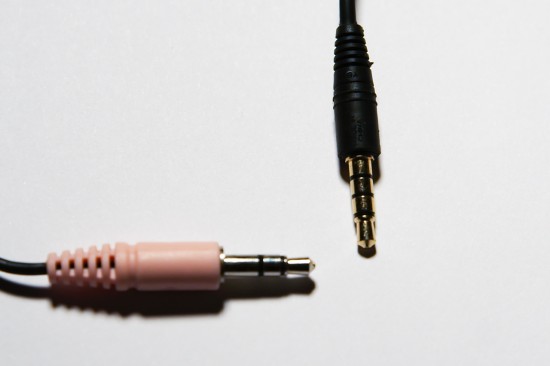
Externe Mikrofone helfen in den vorgenannten Fällen, gerade gerichtete Mikrofone sind ideal geeignet um Umgebungsgeräusche durch die Charakteristik des Mikrofons quasi auszublenden. Leider funktioniert so gut wie kein Mikrofon direkt am Smartphone, was am entsprechenden 4-poligen Headsetanschluss liegt, der von der grossen Masse der Smartphones genutzt wird.

Schnell kommt man in die Verlegenheit, nachdem man sich den 3,5mm Klinkenanschluss des Headsets ansieht, ein vorhandenes PC-Headset oder ein Mikrofon, welches man ebenfalls bereits am PC im Einsatz hatte, mit dem Smartphone zu verbinden, schliesslich handelt es sich beim Anschluss doch um einen identischen 3,5mm Klinkenstecker. Was beim Kopfhörern klappen mag, scheitert in nahezu allen Fällen am Mikrofon, weil die Belegung des Klinkensteckers¹ nicht passt, Die im Smartphone verwendeten Klinkenanschlüsse erwarten einen 4-poligen Stecker, meist in der Belegung L,R,GND,Mic in der Anordnung TRRS, also von der Spitze (Tip) zu den beiden Kontakten zwischen den Ringen 1 und 2, hin zum Sleeve, also den Bereich am oberen Ende. Ältere Stecker haben häufig GND und Mic vertauscht, entsprechende Mikrofone die die zuerst beschriebene Anordnung besitzen, funktionieren an diesen Geräten nicht – es helfen nur Adapter, die die Belegung kreuzen (z.B. Amazon: Headset-Adapter für 4-polige (TRRS) 3,5-mm-Klinkenstecker / ändert die Pinbelegung).
Ebenfalls äusserst hilfreich ist die Seite pinoutsguide.com, hier findet man die konkrete Belegung der Headsets vieler Smartphones: Link zur Übersichtsseite auf pinoutsguide.com
Man hat also zwei Möglichkeiten externe Mikrofone mit dem Smartphone zu verwenden:
- Nutzung eines vorhandenen Mikrofons in Kombination mit einem entsprechenden Adapter(kabel)
- Nutzung eines dedizierten Mikrofons für den vorhandenen 4-poligen 3,5mm Klinkenanschluss (Siehe Test zum micW i266)
Zuerst muss sichergestellt werden dass das verwendete Smartphone zur Aufzeichnung von Videos mit „eingespeistem“ Audiosignal eines externen Mikrofons überhaupt geeignet ist. Je nach Hersteller, Androidversion und vorhandener Kamerasoftware ist dies leider unterschiedlich und eine allgemeine Aussage kann nicht getroffen werden. Der Test ist im Video beschrieben, hier in Kurzform:
- Kameraanwendung öffnen
- Videoaufnahme auswählen
- Aufnahme starten
- Sprache aufzeichnen um ein Beispiel mit internem Mikrofon zu haben
- Das mitgelieferte Headset anschliessen
- Weiter Sprache aufzeichnen
- Aufnahme beenden
- Aufnahme abspielen
Sollte man nun keinen Unterschied zwischen dem Teil der Aufnahme feststellen, die ohne angeschlossenes Headset durchgeführt wurde, und dem Teil, zu dem das Headset angeschlossen wurde, sind die Voraussetzungen um Aufnahmen mit einem externen Mikrofon und dem Smartphone zu erstellen denkbar schlecht. Es kann an der Kamerasoftware liegen, die fest auf die Aufnahme mit dem verbauten internen Mikrofon eingestellt ist oder oder oder. Mit den beiden vorhandenen Geräten Samsung Galaxy Note und dem Sony Ericsson Xperia PLAY klappten externe Mikrofone reibungslos. Sollte man Probleme haben, kann man es mit der App lgCamera (Android Market Direktlink) probieren, diese bietet die Möglichkeit den Mikrofoneingang zu steuern.
Wer sich all das lieber in Videoform anschaut und beschreiben lässt, der legt nun los und tobt sich auf YouTube aus:
Es gilt immer zu bedenken: Egal was angeschlossen werden soll, es muss in einen 3,5mm Klinkenanschluss mit 4-poliger Belegung enden!
Mit diesem Gedanken im Kopf kann man theoretisch alles anschliessen, wofür sich ein Adapter auftreiben lässt. Vorhandene PC-Headsets kann man mittels Y-Splitter anschliessen (z.B. Amazon: Adapter PC-Headset 2-mal 3,5-mm-Stecker an 4-poliger Kupplung) oder grösse Studiomikrofone mit XLR Anschluss, für die es ebenfalls Adapter gibt. Zweitere sind in Deutschland leider schwerer zu bekommen, im Audiofachhandel kann man sich entsprechende Adapter zumindest zusammenlöten lassen, online war ich bisher nur in den USA halbwegs erfolgreich- kV Connection hat Kabel und Adapter für alles und jeden, auch für unseren 3,5mm Klinkenanschluss und ein Mikrofon mit XLR-Port.
An Adaptern funktionieren passive Mikrofone, alles was Strom braucht muss seperat versorgt werden, also mittels Batterien oder Phantomstrom, je nach Versorgungsart.
Sollte man partout keinen Adapter für das eigene Mikrofon/Smartphone auftreiben können, oder die Software auf dem Gerät keine Aufnahme mit externer Tonquelle gestatten, kann man nur noch auf externe Lösungen zurückgreifen, die die Tonspur selbst aufzeichnen und anschliessend im Videoschnitt die aufgenommene Tonspur zum Video hinzufügen.
Ich hoffe der Artikel erschlägt die meisten Fragen, die ihr zu diesem Thema habt, sollte ich Dinge vergessen haben oder noch Fragen offen sein, dann lasst es mich wissen und schreibt die Frage in die Kommentare. Sollte euch der Artikel geholfen haben, dann wäre es nett wenn ihr ihn teilt, mit einem +1 verseht oder was auch immer, das hilft Anderen diesen Artikel besser zu finden.